최근 피그마(Figma) 사용법을 독학했습니다. 홈페이지 제작 중 기획에서 피그마를 활용하면 좋겠다는 생각을 했기 때문입니다. 피그마 장점 중에 다른 디자이너 분들이 만든 템플릿을 가져와 사용할 수 있다는 점이 가장 좋았습니다. 피그마(Figma) 가입 후 어떻게 사용해야 하는지 피그마 기본 사용법을 설명합니다.
피그마(Figma) 시작하기

피그마 사이트(https://www.figma.com)에 접속해 무료로 시작하기 버튼을 눌러 회원 가입을 합니다. 구글 계정으로 가입해도 되고, 이메일을 사용해 가입해도 됩니다. 이메일 인증까지 완료합니다. 피그마 대시보드 우측 상단 +Design File을 누르면 새 파일이 만들어지고 피그마 편집화면이 보입니다.
피그마(Figma) 편집 화면

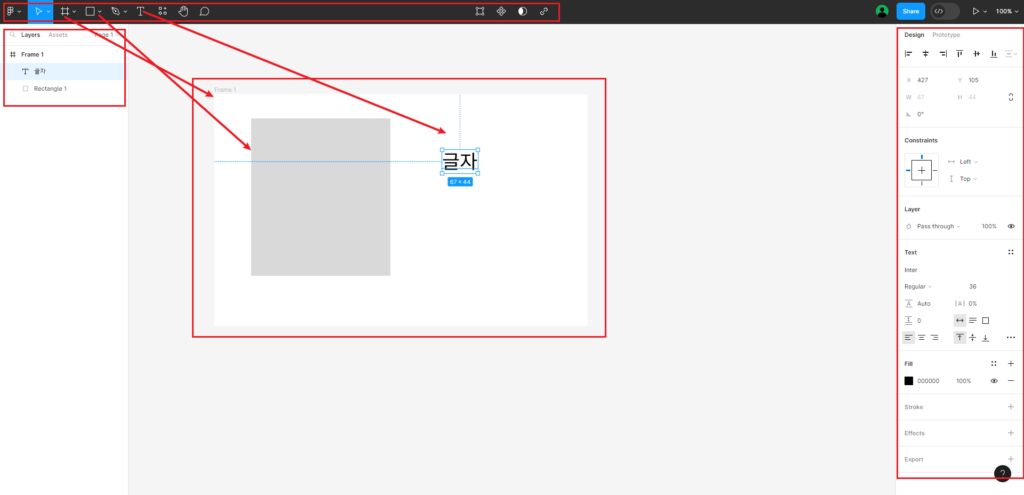
피그마 편집 화면을 보면 상단에 툴 바가 보입니다. 툴 바는 기능을 가진 메뉴들입니다. 클릭하면 하위 메뉴들이 보입니다. 좌측 피그마 로고를 누르면 새 파일 만들기, 파일 저장 등의 메뉴들이 보입니다. 화살표는 선택 메뉴입니다. 샵(우물정)은 프레임 메뉴입니다. 메뉴를 누르면 우측 속성 창에 설정 메뉴들이 보입니다.
네모는 도형 메뉴입니다. 원하는 도형을 선택 후 프레임 안에 그리면 됩니다. 펜과 리소스 아이콘이 보입니다. T는 글자 도구입니다. T를 선택하면 우측 속성 창에 정렬, 여백, 폰트 등의 메뉴들이 보입니다. 좌측 창에는 추가한 페이지와 요소들이 보입니다. 손 아이콘은 화면 이동입니다. 말 풍선은 대화 내용 추가입니다.
피그마(Figma) 편집 기본

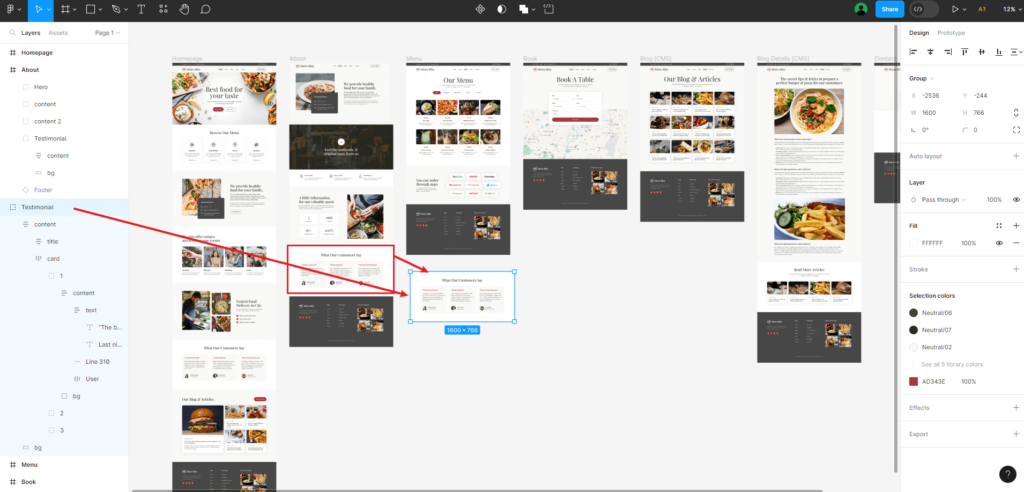
좌측 Layer에서 요소 선택 후 추가로 요소를 선택하려면 Shift 키를 누릅니다. 요소를 복제하려면 요소를 선택 후 Alt 키를 누르고 마우스로 드래그 합니다. 화면 줌, 아웃은 Ctrl 키를 누르고 마우스휠을 움직입니다. 화면 이동은 Space Bar 키 누르고 마우스로 드래그 합니다. 요소들을 선택 후 그룹화 할 수 있습니다.
그룹화는 Shift 키 누르고 요소들을 선택 후 마우스 우클릭 하면 그룹화(Group selection) 메뉴가 보입니다. 그룹화 되어 있는 요소들 중 하위 요소를 선택할 때는 마우스로 그룹 선택 후 한 번 더 선택하거나 Ctrl 키 누른 후 마우스로 선택합니다. 레이어 전체를 선택할 때는 Ctrl 키 누른 후 마우스 우클릭합니다.
피그마(Figma) 커뮤니티 사용법

피그마 커뮤니티 페이지로 가려면 피그마 대시보드 계정 아래 링크를 누르거나 브라우저에서 피그마 커뮤니티 주소 (https://www.figma.com/community)를 입력합니다. 피그마 커뮤니티에서 피그마 또는 피그마 사용자들이 공유한 아이콘, 디자인 키트, 와이어 프레임 등을 사용할 수 있습니다.
자료를 찾은 후 Open in Figma 버튼을 누르면 자료가 내 대시보드에 복사됩니다. 자료에서 원하는 레이어와 요소를 복사, 붙여 넣기로 내 파일에 사용할 수 있습니다. 마지막으로, 피그마 편집화면 리소스 아이콘 – 플러그인 메뉴를 눌러 플러그인을 추가할 수 있습니다. ( 추천 – Unsplash, Font Awesome Icons )